
Log in page case
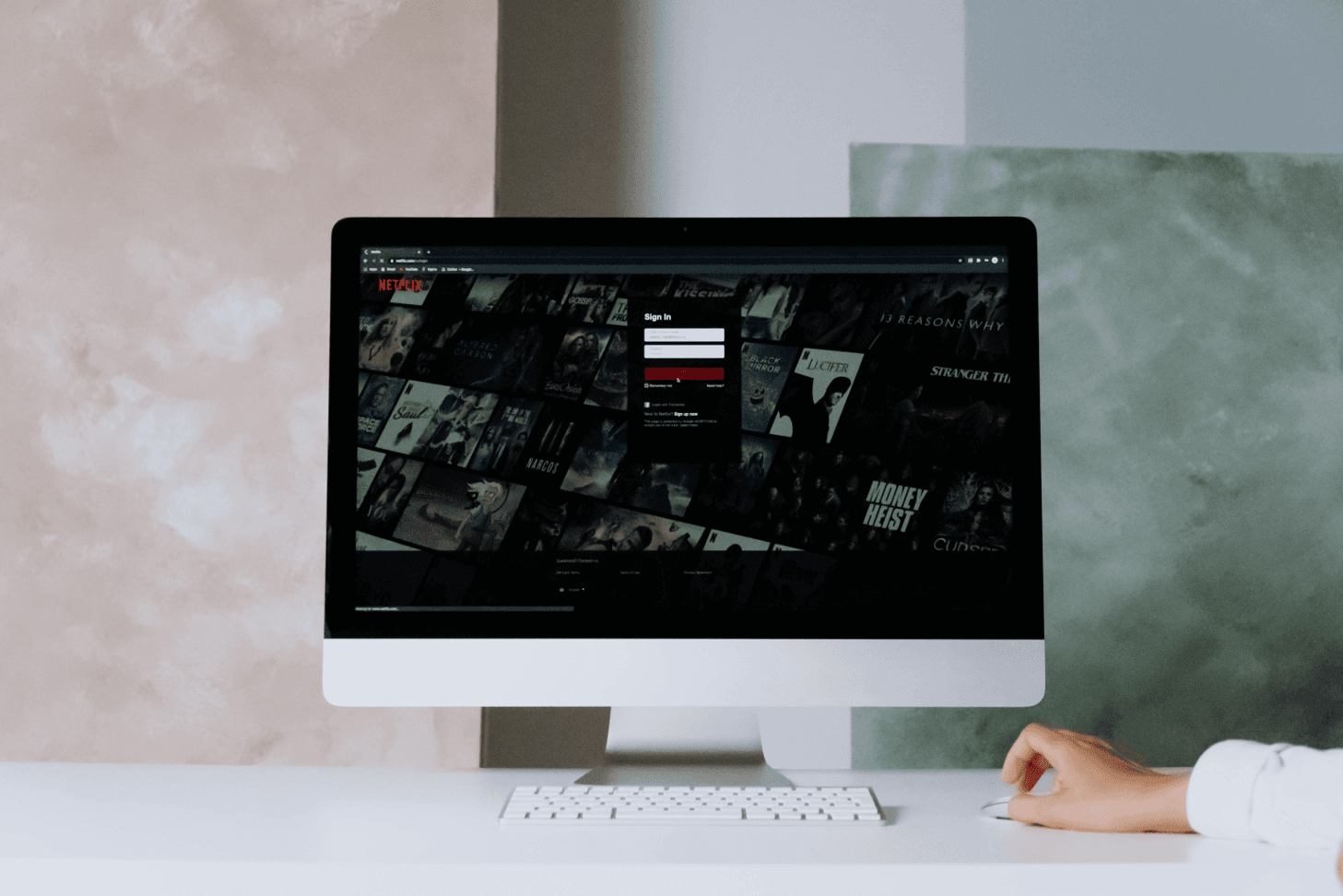
The customer needed to make the log in page accessible within A/AA level for Chrome users because this is one of the most stressful parts about joining a website. After the QA team presented the results of tests the login page became accessible for Chrome users after implementation of some improvements like non-text elements got text accompaniment, page made readable when zoomed in, more contrast design was applied, etc.

Video player case
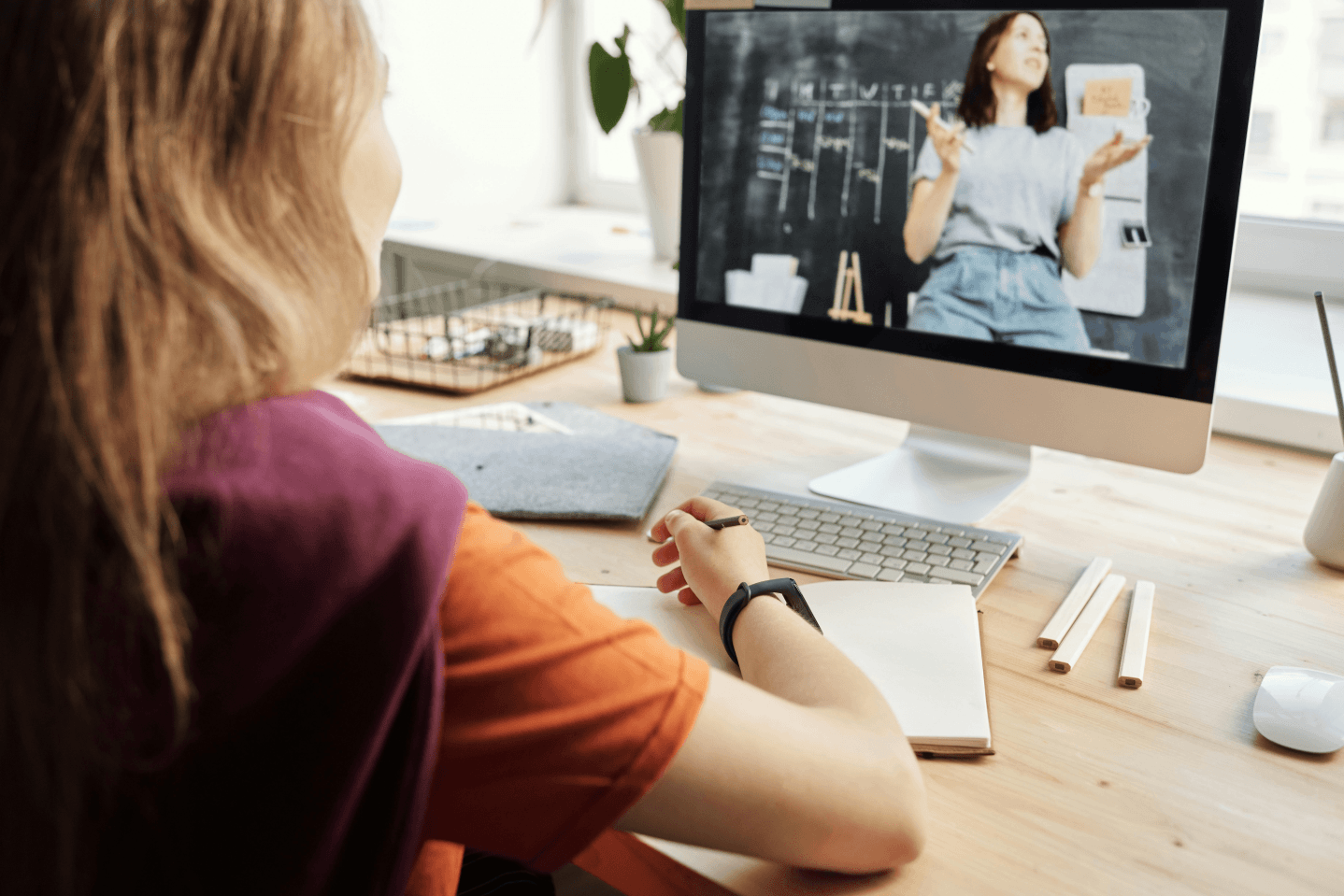
According to the Web Content Accessibility Guidelines (WCAG) 2.0 education software must be accessible. The Customer needed to ensure all lessons and the video player are accessible for all students. The QA team identified issues related to the following items: focus of elements, keyboard navigation, screen readers behavior, captions and descriptions, contrast issues, issues appeared after Text Spacing tool activation.

Top Navigation Bar Case
Top Navigation Bar is the most used part of the website, it must be accessible. This is an important element of a website's design since it allows users to quickly visit any section within the site. The customer needed to test Top Navigation Bar to meet requirements of complete accessibility within A/AA level on condition most WCAG criteria are passed. The testing team developed test cases based on issues reported by users, proposed improvements and change requests to address the application functionality, which helped deliver solutions faster.